En HTML y CSS, puedes aplicar sombras a elementos para agregar profundidad y destacarlos en el diseño de tu página web. Hay varias propiedades CSS relacionadas con sombras. Aquí se presentan algunas de las más comunes:
1. Sombra de Caja (Box Shadow):
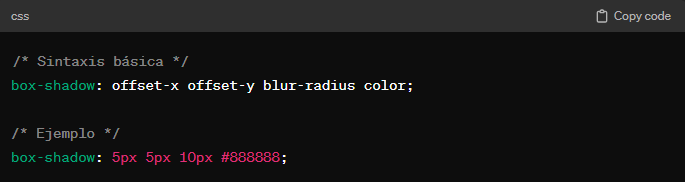
La propiedad box-shadow se utiliza para agregar sombras a un elemento, proporcionando control sobre la posición, el desenfoque, el color y más.

offset-x y offset-y: Especifican la posición horizontal y vertical de la sombra.
blur-radius: Determina el nivel de desenfoque de la sombra.
color: Define el color de la sombra.
2. Sombra de Texto (Text Shadow):
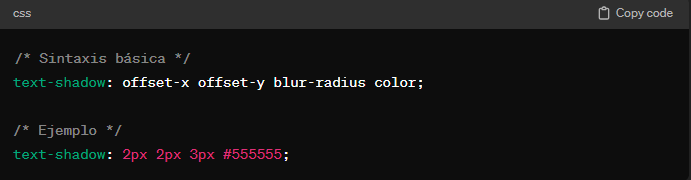
La propiedad text-shadow se usa específicamente para aplicar sombras a texto.

3. Sombra Ambiente (Box-shadow para efecto ambiente):
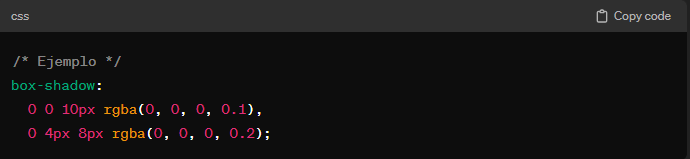
Puedes usar múltiples sombras para simular una iluminación ambiental. Añade varias sombras separadas por comas.

4. Sombra Interna:
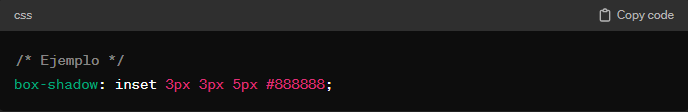
Puedes aplicar sombras internas utilizando la palabra clave inset.

5. Usar Variables CSS:
Al igual que con los colores, puedes utilizar variables CSS para definir valores de sombra y reutilizarlos.

Estas propiedades te permiten personalizar y dar estilo a las sombras en tus elementos HTML, ya sea para resaltar texto, simular profundidad o agregar un toque de realismo a tu diseño web.
