En HTML y CSS, los bordes son elementos clave para el diseño y estilo de las interfaces web. Puedes controlar el aspecto de los bordes utilizando propiedades CSS. Aquí hay una explicación de cómo funcionan:
border-width (ancho del borde):
Define el grosor del borde. Puedes usar valores en píxeles, em, rem, etc.

border-style (estilo del borde):
Define el estilo del borde, como sólido, punteado, doble, etc.

border-color (color del borde):
Define el color del borde. Puedes usar nombres de colores, códigos hexadecimales, RGB, etc.

border-color (color del borde):
Define el color del borde. Puedes usar nombres de colores, códigos hexadecimales, RGB, etc.

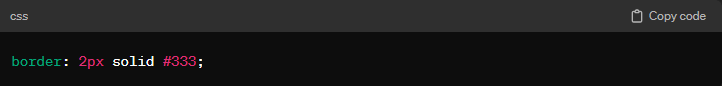
Propiedades de Borde CSS Abreviadas:
Puedes combinar las propiedades anteriores en una sola línea usando la propiedad border de manera abreviada:

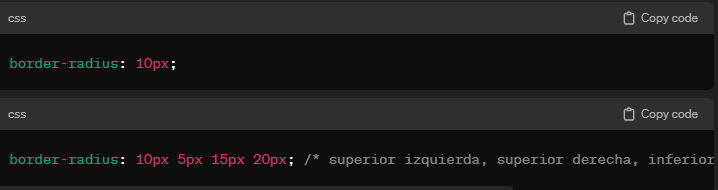
Bordes Redondeados con border-radius (radio de borde):
Define la curvatura de las esquinas del elemento. Puedes especificar un valor para todos los bordes o cuatro valores para cada esquina.

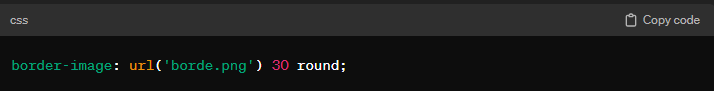
Bordes de Imágenes con border-image (imagen de borde):
Permite utilizar una imagen para definir el estilo del borde.

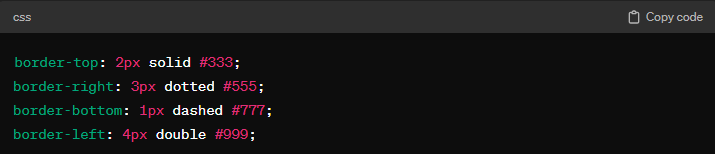
Bordes de Múltiples Líneas:
Puedes tener varios bordes aplicados a un mismo elemento.

Estas propiedades te permiten tener un control preciso sobre la apariencia de los bordes en tus elementos HTML. Puedes ajustar el grosor, el estilo, el color, la curvatura y más para lograr el diseño deseado.
