El color es una parte esencial para el diseño de páginas web. Puede influir en las acciones que los visitantes ejecutan dentro de una página, el modo en el que leen tus contenidos y, sobre todo, cómo se sienten al navegar en tu página. A pesar de que el uso del color con estos fines requiere práctica y un buen dominio de la teoría del color, añadirlo al diseño de un sitio web no es tan complicado, gracias a las propiedades de color y fondo de CSS. Existen muchas formas de trabajar con estas propiedades. Para cambiar el color de tus textos o del fondo de tu sitio puedes utilizar nombres de color en HTML, códigos de color hex o RGB o valores de color HSL. Revisemos cómo hacerlo con cada uno de los métodos.
1. Color mediante nombres predefinidos:
Puedes utilizar nombres de colores predefinidos en CSS. Algunos ejemplos son red, blue, green, etc.

2. Color mediante códigos hexadecimales:
Los códigos hexadecimales son una combinación de seis caracteres alfanuméricos que representan un color específico.

3. Color mediante valores RGB:
Los valores RGB (Red, Green, Blue) permiten especificar la cantidad de cada color primario en un formato numérico.

4. Color mediante valores RGBA:
Similar a RGB, pero con un cuarto valor que representa la opacidad (alpha).

5. Color mediante nombres HSL:
HSL (Hue, Saturation, Lightness) proporciona una forma de definir el color por matiz, saturación y luminosidad.

6. Color mediante nombres HSLA:
Igual que HSL, pero con un cuarto valor que representa la opacidad.

7. Usar palabras clave:
Algunas propiedades aceptan palabras clave como transparent o currentColor.

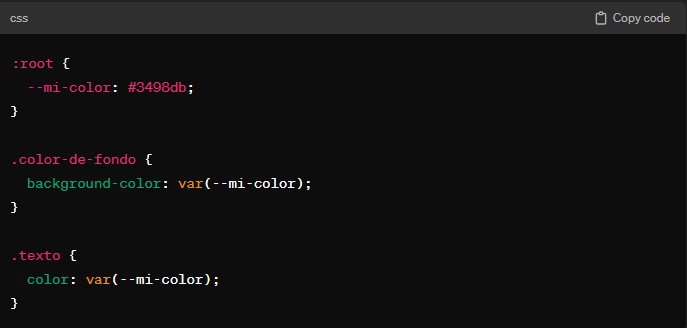
8. Usar variables CSS:
Puedes definir variables CSS para reutilizar colores en varios lugares.

Estas son solo algunas de las formas comunes de aplicar color en HTML y CSS. La elección dependerá de tus necesidades y preferencias en el diseño web.
