SELECTOR
Un selector es, como determinamos, un elemento de nuestro documento HTML para aplicarle
estilo. Si los estilos no se aplican correctamente, es probable que el selector no coincida
con lo que crees que debería coincidir.
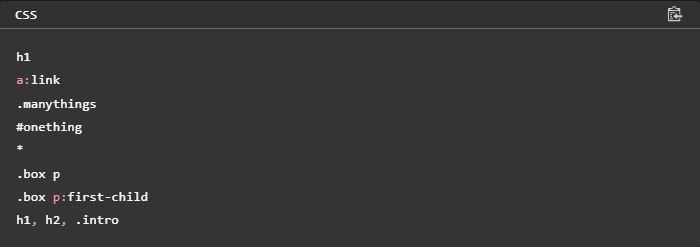
Cada regla CSS comienza con un selector o una lista de selectores que indican al navegador a
qué elemento o elementos deben aplicarse dichas reglas. Todos los siguientes son ejemplos de
selectores válidos o listas de selectores.
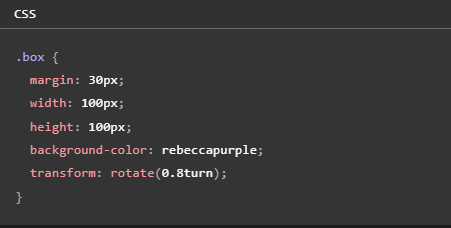
PROPIEDAD
Identificadores legibles por los humanos que indican qué características de estilo que
(por ejemplo, font-size, width, background-color) deseas cambiar.
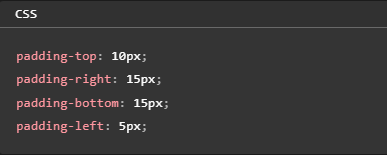
VALOR
A cada propiedad especificada se le asigna un valor que indica cómo quieres que cambien
esas características de estilo (por ejemplo, lo que quieres que cambie de la fuente,
el ancho o el color de fondo).
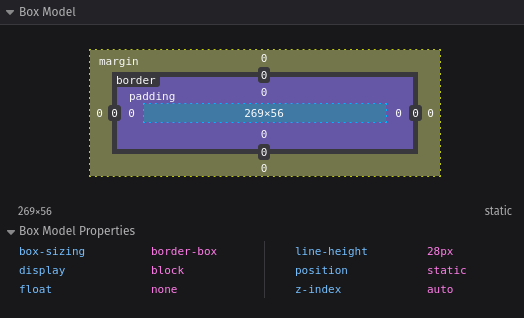
¿Qué es el modelo de cajas en CSS?
Todo en CSS tiene una caja alrededor, y comprender estas cajas es clave para poder crear diseños
con CSS o para alinear elementos con otros elementos. En este artículo, echaremos un vistazo
más de cerca al modelo de cajas en CSS con el que vas a poder crear diseños de compaginación más
complejos con una comprensión de cómo funciona y la terminología relacionada.
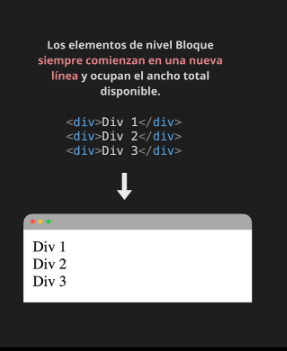
Elementos de bloque
Un elemento de bloque HTML es aquel que ocupa todo el ancho de la página o del elemento que
lo contiene. Ya has visto algunos de ellos, como por ejemplo:
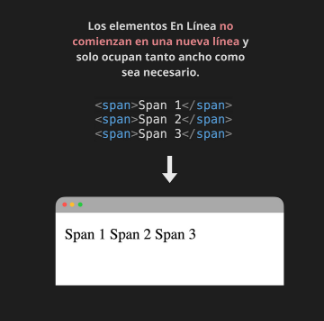
Elementos de linea
Elementos en línea son los elementos que no comienzan en una nueva línea y sólo
ocupan tanto ancho como sea necesario., como por ejemplo: